Goal
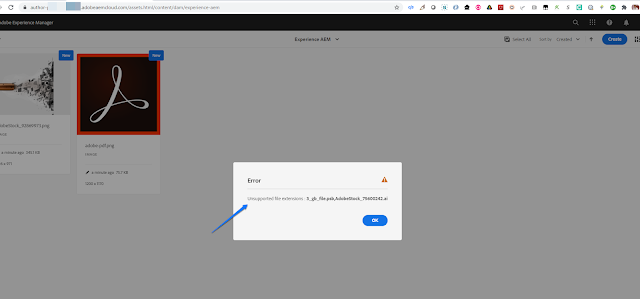
The following steps explain adding a client side script to validate the file types while uploading to AEM using browser..
Demo | Package Install | Github
Solution
1) Create a project eaem-cs-validate-assets using archetype - https://github.com/adobe/aem-project-archetype
mvn -B archetype:generate -D archetypeGroupId=com.adobe.aem -D archetypeArtifactId=aem-project-archetype
-D archetypeVersion=24 -D aemVersion=cloud -D appTitle="Experience AEM Validate Assets on Upload"
-D appId="eaem-cs-validate-assets" -D groupId="apps.experienceaem.assets" -D frontendModule=none
-D includeExamples=n -D includeDispatcherConfig=n
2) Create node /apps/eaem-cs-validate-assets/clientlibs/supported-file-types of type cq:ClientLibraryFolder, add String[] property categories with value [dam.gui.coral.fileupload], String[] property dependencies with value eaem.lodash.
3) Create file (nt:file) /apps/eaem-cs-validate-assets/clientlibs/supported-file-types/js.txt, add
supported-file-types.js
4) Create file (nt:file) /apps/eaem-cs-validate-assets/clientlibs/supported-file-types/supported-file-types.js, add the following code
(function ($, $document) {
"use strict";
var _ = window._,
ERROR_MSG = "Unsupported file extensions : ";
var _origConfirmUpload = window.DamFileUpload.prototype._confirmUpload;
window.DamFileUpload.prototype._confirmUpload = function (event) {
var invalidFileNames = [],
FILE_EXTS_SUPPORTED = getSuppportedFileExtensions();
this.fileUpload.uploadQueue.forEach(function(item) {
var fileName = item.name;
if(!fileName.includes(".")){
invalidFileNames.push(fileName);
return;
}
var ext = fileName.substring(fileName.lastIndexOf(".") + 1);
if(!FILE_EXTS_SUPPORTED.includes(ext.toUpperCase())){
invalidFileNames.push(fileName);
}
});
if(_.isEmpty(invalidFileNames)){
_origConfirmUpload.call(this, event);
var uploadDialog = this.uploadDialog;
_.defer(function(){
$(uploadDialog).find("input").attr("disabled", "disabled");
},0)
}else{
showAlert(ERROR_MSG + "<b>" + invalidFileNames.join(",") + "</b>");
}
};
function showAlert(message, title, callback){
var fui = $(window).adaptTo("foundation-ui"),
options = [{
id: "ok",
text: "OK",
primary: true
}];
message = message || "Unknown Error";
title = title || "Error";
fui.prompt(title, message, "warning", options, callback);
}
function getSuppportedFileExtensions(){
return [
"JPG", "PNG"
];
}
}(jQuery, jQuery(document)));
5) More supported file extensions can be added by modifying #55 function getSuppportedFileExtensions()